安装npm依赖
npm i xlsx -S
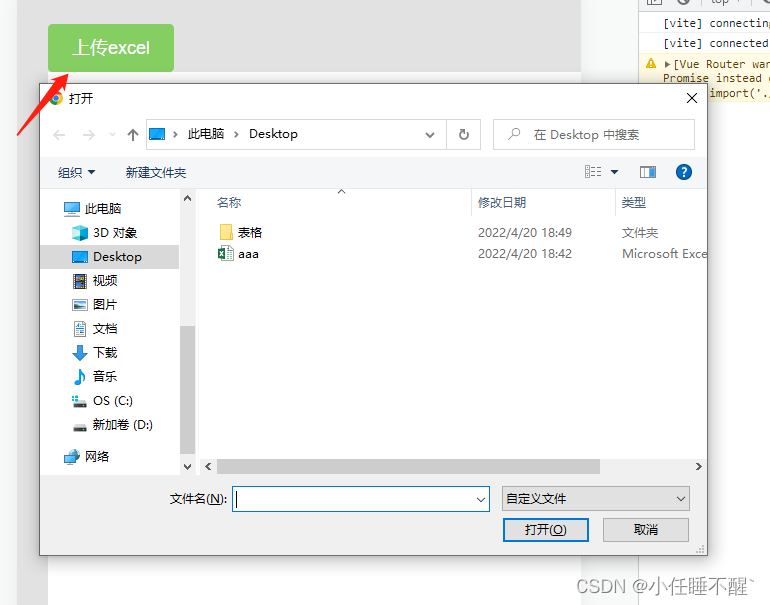
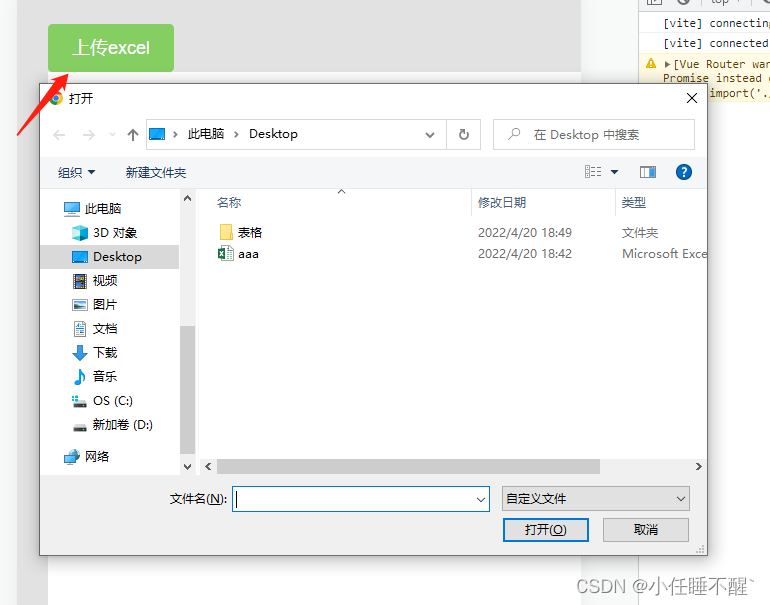
1、点击button 打开上传文件页面

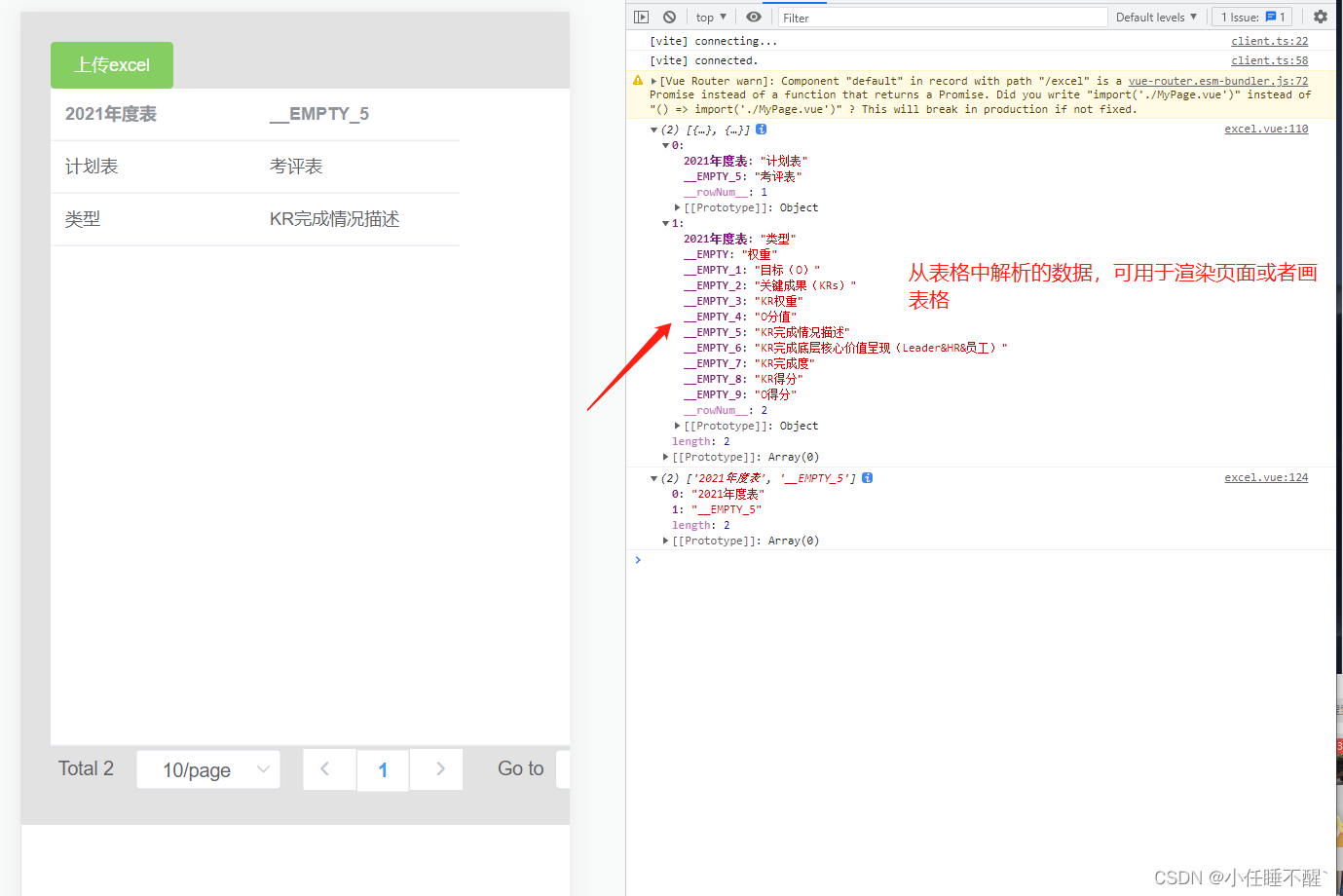
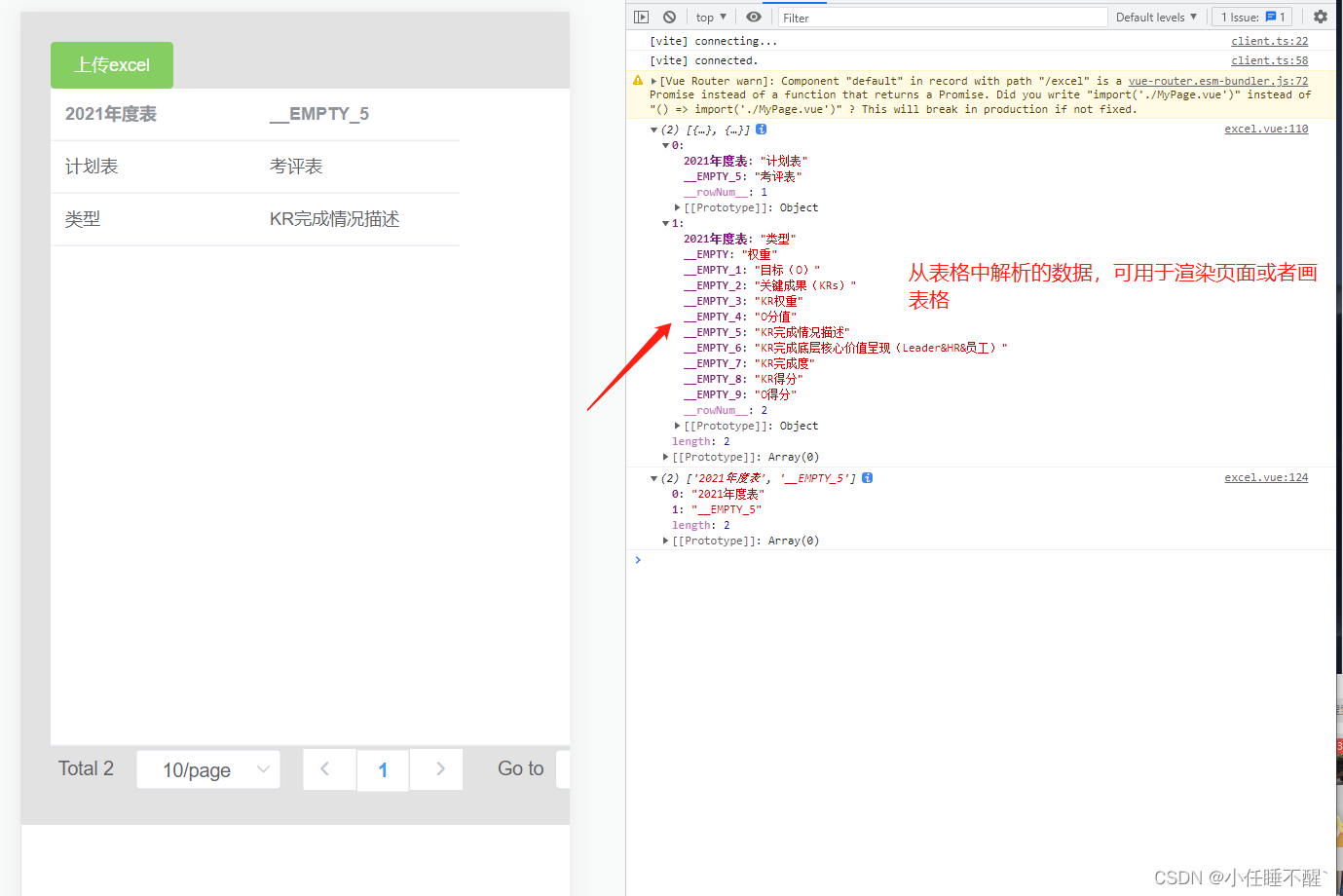
2、解析数据

3、完整代码
<template> <div class="excel-wrapper"> <!-- 上传按钮 --> <input class="input-file" type="file" @change="exportData" style="display:none" accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" /> <el-button type="success" size="small" @click="btnClick">上传excel</el-button> <!-- END --> <!-- 表格 --> <el-table :data="tableData" style="width: 100%" height="450" size="mini"> <el-table-column :prop="item" :label="item" width="140" v-for="(item,index) in checkboxTableColumn" :key="'column'+index"> </el-table-column> </el-table> <!-- END --> <!-- 分页 --> <el-pagination v-if="excelData != 0" @size-change="handleSizeChange" @current-change="CurrentChange" :current-page="currentPage" :page-sizes="[10, 20, 30,40,50,100,200,500]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> <!-- END --> </div> </template> <script> import * as XLSX from 'xlsx' export default { data() { return { //所有键的值 columnHeader: [], // 导入的excel的数据 excelData: [], // 表格显示列 checkboxTableColumn: [], //表格数据 tableData: [], // 当前分页 currentPage: 1, // 每页显示数量 pageSize: 10, // 数据总数 total: 0, } }, methods: { // 将上传input框点击事件改为按钮 btnClick() { document.querySelector('.input-file').click() }, // 解析excel exportData(event) { if (!event.currentTarget.files.length) { return } const that = this // 拿取文件对象 let f = event.currentTarget.files[0] //这里已经拿到了excel的file文件,若是项目需求,可直接$emit丢出文件 // that.$emit('getMyExcelData',f); // 用FileReader来读取 let reader = new FileReader() // 重写FileReader上的readAsBinaryString方法 // FileReader.prototype.readAsBinaryString = function(f) { // let binary = ""; // let wb; // 读取完成的数据 // let outdata; // 你需要的数据 // let reader = new FileReader(); reader.onload = function (e) { // 读取成Uint8Array,再转换为Unicode编码(Unicode占两个字节) // let bytes = new Uint8Array(reader.result); // let length = bytes.byteLength; // for (let i = 0; i < length; i++) { // binary += String.fromCharCode(bytes[i]); // } var data = e.target.result // 接下来就是xlsx var wb = XLSX.read(data, { type: 'buffer', }) var outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]) // 导出格式为json,{表数据:[]} console.log(outdata) that.excelData = outdata that.tableData = outdata.slice(0, 10) that.total = outdata.length // 获取数据的key var importDataThead = Array.from(Object.keys(outdata[0])).map( (item) => { return item } ) that.columnHeader = importDataThead that.checkboxTableColumn = importDataThead.slice(0, 9) console.log(importDataThead) } reader.readAsArrayBuffer(f) // }; // reader.readAsBinaryString(f); }, // 分页切换 CurrentChange(val) { this.currentPage = val this.tableData = this.excelData.slice( (val - 1) * this.pageSize, val * this.pageSize - 1 ) }, // 每页显示数量改变 handleSizeChange(val) { this.pageSize = val this.tableData = this.excelData.slice( (this.currentPage - 1) * val, this.currentPage * val - 1 ) }, }, } </script> <style scoped> .excel-wrapper { /* height: 100vh; */ /* width: 600px; */ overflow: scroll; background: rgb(226, 226, 226); padding: 20px; } </style>